In this article, we will learn how we can display multiple link ads in one link ad unit?
This is a short, but a very useful article for AdSense lovers or the guys who are suffering from low revenue from Google AdSense.
I will not guarantee whether this article will be helpful to increase your AdSense revenue. But, I am sure you will love this article.
You must be aware of the link ad units. The ad units which provides link ads. Right?
If you willing to display multiple link ad like 8, 10, 12 etc by using single ad unit, then it will be done by using responsive link ad unit + defining height and width in the CSS part of the ad unit.
First of all, note the steps to create a responsive link ad unit:
Step 1) Login your Google AdSense.
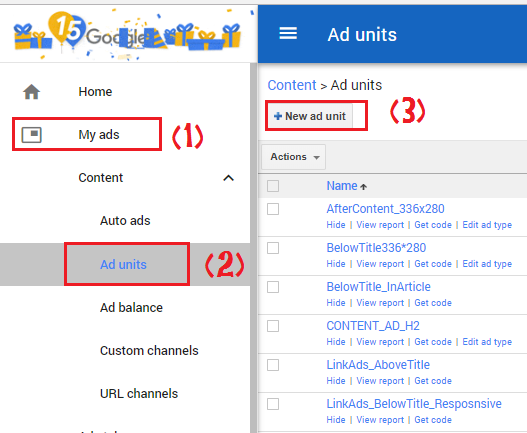
Step 2) Now, Go to the “My Ads” from left side menu panel, then click on “Ad units” and click on the button “New ad unit” from the page. [See the below image].
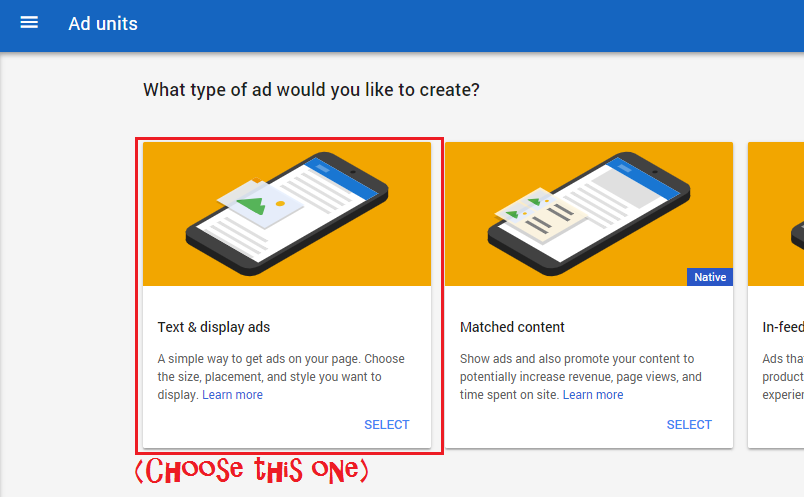
Step 3) Another page will be opened and it will ask “What type of ad would you like to create?”, choose “Text & Display ads”. [See the below image].
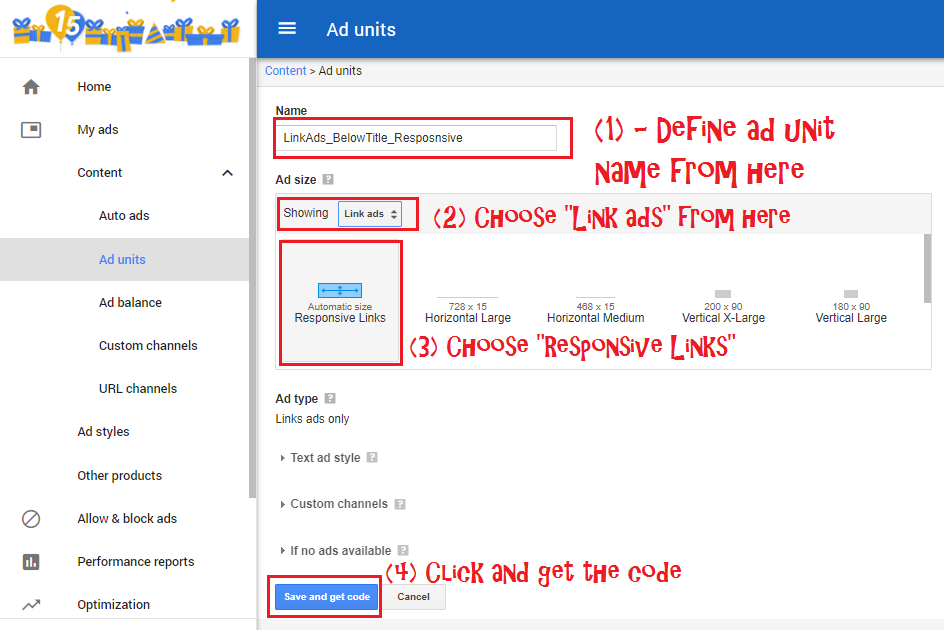
Step 4) Create ad unit now: Define ad unit name through “Name” field, choose the “Link ads” from “Ad size” panel’s “showing” list box, and then choose “Responsive Links”, finally click on the button “Save and get code”. [See the below image].
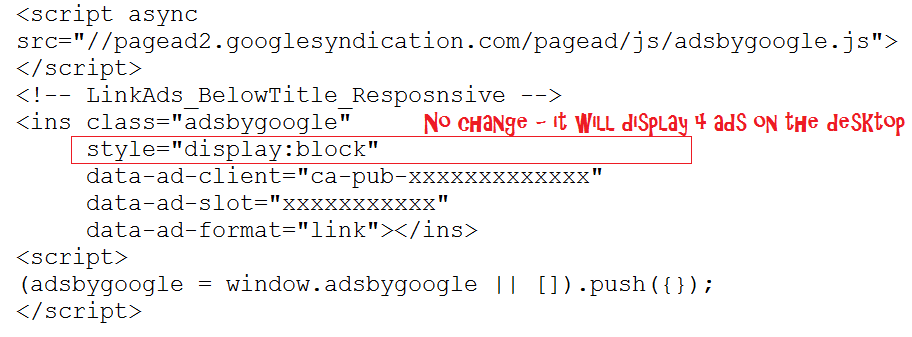
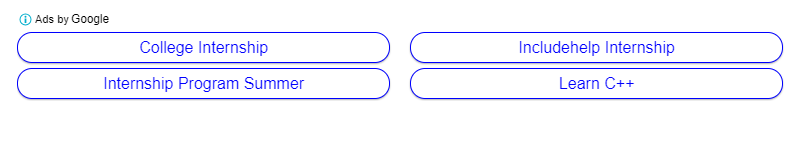
Step 5) Now, copy and paste the code where you want to display “Responsive link ads” – it will appear normal responsive link ads (4 links will be there – on the desktop). [See the below image, code, and the output]
Code:
Output:
How to show multiple links in it?
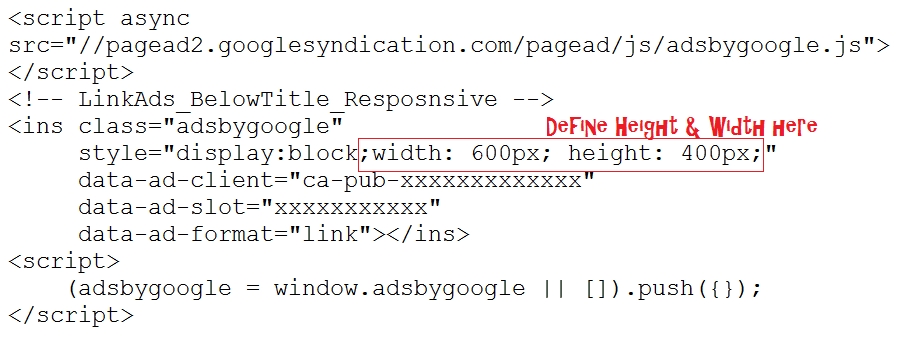
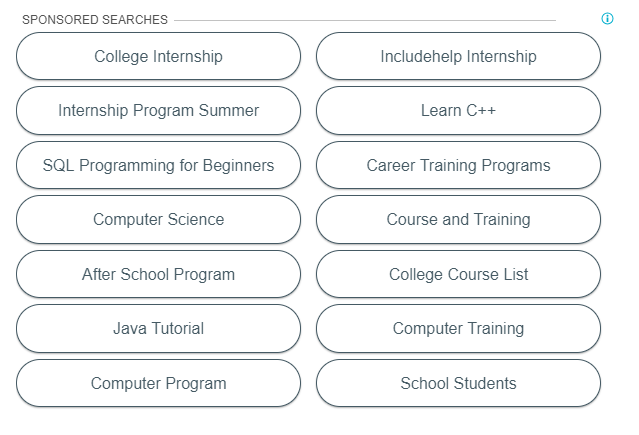
You have to define the “width” and the “height” in “style” property like this (see the below image – code part). And, the output will be like this (see the below image – output part).
Code:
Output:
How to make it responsive for all devices?
In the above example, I defined the width as “600px”, which is not responsive, to make it responsive define it in percentage like “100%” or whatever you want to define.
If you have any question, facing any issue to create such kind of ad unit or what to say about anything regarding the post, please write in the comment.
- Brewing Tradition: The Art of South Indian Filter Coffee - January 3, 2025
- Chai of Life – Wisdom Found at a Tea Stall - December 30, 2024
- Chai Joy – Cup Full of Happiness, Madhapur, Hyderabad - September 20, 2024












I need this to be okay with the width, but the height is a problem, I want to change it to only one row. right now it is showing two rows at 2GoSelfies.com if you have the time to take a look. So how shall I change it to one row only? But still works as responsive? Thanks
style=”display:block”
Hello?
sorry for the late reply.
To keep the ad units in one line only. Please reduce the height, try with “height: 100px;” if it does not work, try with “height: 50px;”
Thanks for the info
You’re most welcome – Happy blogging 🙂
Awesome Tip Bro. i will try it.
Thanks – feel free to ask any question regarding this…
Happy blogging 🙂